

Splitting the iPhone 5’s display into two vertically by the Golden Ratio, but excluding the status bar? What about the same for landscape orientation? What if you needed a 10pt margin each side? With those constants set, it’s possible to create an expression to work out how wide each tab bar button would be on an iPhone, if you wanted four even width buttons. iphi and igr are the inverse of the Golden Ratio. Yes, they’re all in iOS points, rather than Retina pixels.

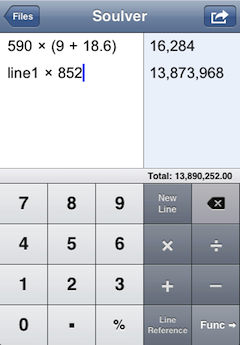
It’s possible to add custom constants to Soulver. It’s a nice mid-point between a physical calculator (remember those?) and a spreadsheet, often trumping both for speed for designer-y calculations. And for this kind of work, Soulver is my favourite, because of the way it handles constants and multiline equations (disclaimer: Acqualia have no affiliation with Bjango, I just like their app). There’s nothing wrong with shuffling and resizing layers around until reaching the desired outcome, but I often get quicker results by breaking out a calculator. Grids, guides, gutters and ensuring distributed elements land on whole pixel values becomes complex when there’s many moving parts. Soulver 2.3 for iPhone is $2.99 on the App Store.When done well, screen design can get quite technical.
#SOULVER IOS UPDATE#
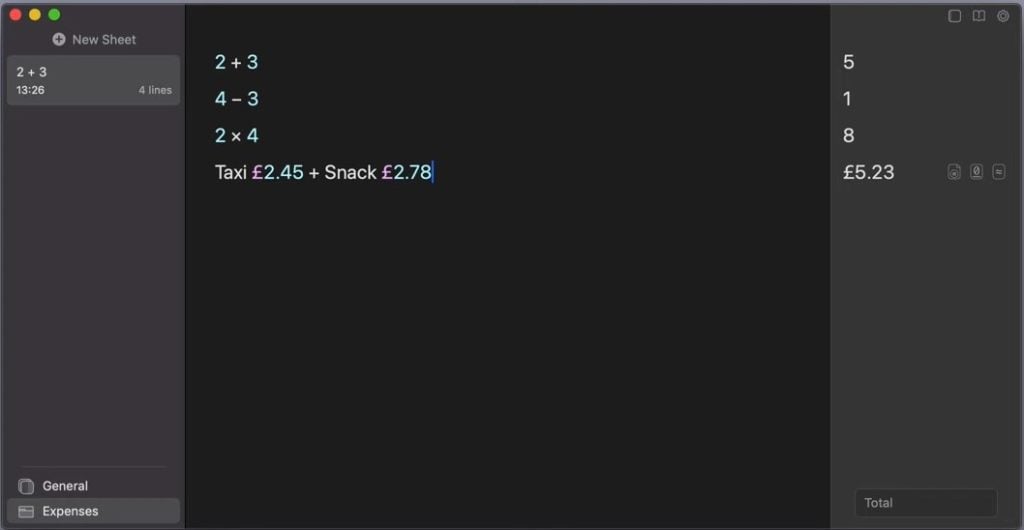
The app hasn’t been updated on the iPad for almost a year now, and I hope that Acqualia is working on an iOS 7 update for that platform as well. Soulver 2.3 includes other design improvements such as simplified navigation and easier access to total when the keyboard isn’t shown. Like Fantastical, I’m faster at writing with natural language on my iPhone than tapping menus and lists, so the addition of more units allows me to use Soulver as the primary unit converter app on my device. With the update, Acqualia has added new unit conversion types, which come in handy for people who, like me, often trigger the app using a URL scheme that lets them type queries in apps like Drafts or Launch Center Pro. Besides being nice visually speaking, syntax highlighting – a simple addition in theory – makes the experience of using Soulver considerably better. Syntax highlighting makes lines more scannable because operations and individual bits of text stand out more furthermore, because Soulver allows you to type units manually (you can write “USD”, “usd”, “dollars”, etc) you’ll instantly know if what you typed has been recognized by the app thanks to color highlights. If you’ve used other iOS 7 apps like Byword, you know how syntax highlighting is beneficial to the user experience: numbers turn green, units are purple, operations are blue, and plain text is standard black. Version 2.3, released today, builds upon the app’s existing feature set to offer a redesigned interface (and icon), more unit conversations, and syntax highlighting. As the developers call it, Soulver is a “notepad calculator”.Ĭonsidering iOS 7’s focus on typography and legibility, I was looking forward to seeing how Acqualia would update Soulver (which is heavily text-based) to take advantage of the new OS, and I wasn’t disappointed. Soulver is, in a way, the Fantastical of calculators: using natural language, it lets you do quick calculations without having to tap dozens of buttons or scroll long menus. I’ve written about Soulver before: a calculator that isn’t really a calculator, Soulver lets you work with numbers for calculations and other operations using text commands across multiple lines.


 0 kommentar(er)
0 kommentar(er)
